티스토리 Alt 태그 넣는 방법, Alt 태그란? Alt 태그를 하는 이유는?
티스토리 Alt 태그 넣는 방법, Alt 태그란? Alt 태그를 하는 이유는?

Alt 태그란 무엇일까?
ALT 태그는 대체 텍스트로 HTML의 이미지에 추가되어 웹페이지의 내용과 구성을 설명해준다.
미디어 파일을 제대로 로드하지 못해 표시할 수 없는 경우 대체 텍스트가 이미지 컨테이너에 나타난다.
대체 텍스트는 시각 장애가 있는 사용자들이 웹사이트 내용을 이해하도록 도와준다.
또, 검색엔진 봇이 사이트를 크롤링하고 색인을 생성해 순위를 지정할 때 이미지를 해석하는 데 사용된다.
이미지 제목이나 캡션과 다른 것이다.
Alt 태그를 사용하면 뭐가 좋을까?
우리가 중요하게 생각하는 것. 검색엔진 크롤러에 사용되어 웹 접근성과 검색엔진 최적화에 중요하다.
검색엔진의 봇은 아직 완벽하지 않다. 그렇기 때문에 우리처럼 이미지를 이해하지 못한다.
그렇기 때문에, 태그에 포함된 텍스트 설명을 통해 검색 결과를 보여주는 경우가 있다.
우리가 블로그를 하는 목적은 비슷할 것이다. 많은 방문자를 유도하고 그로 인한 수익을 원할 것이다.
그것에 도움을 주는 일이니 당연히 해야 한다.
(사실 나도 이것을 모르고 있었기에, 초반에 작성한 글들은 빼먹어버렸다...)
티스토리 블로그 Alt 태그 넣는 방법
어차피 이 글을 봤다면 이게 목적일 것이다.
유튜브나 글을 보면 옛날 방식이라 HTML 모드로 들어가서 하라고 할 텐데 이제는 그렇게 할 필요가 없다.
1. 사진 클릭 후 '대체 텍스트' 클릭

우리가 블로그에 글을 게시할 때 접근하기 쉬운 방법이다.
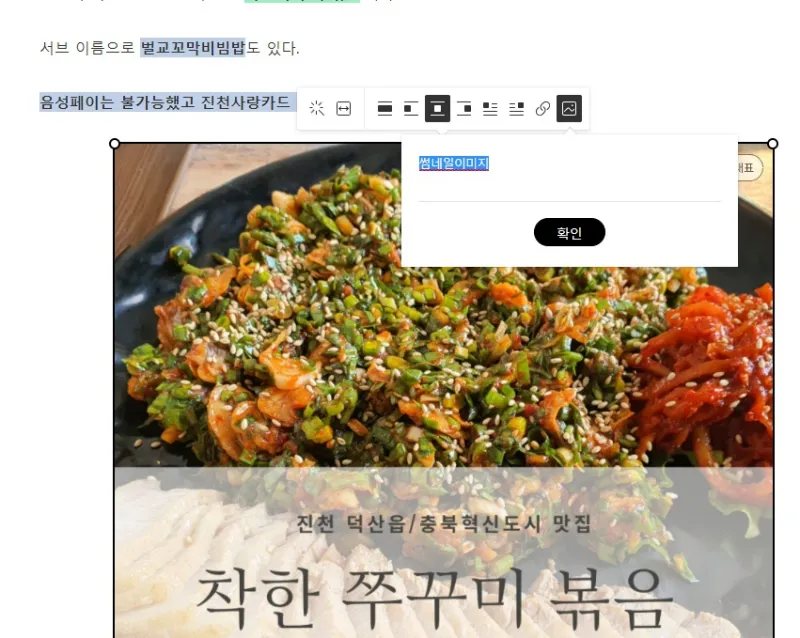
이미지를 클릭하면 위에 여러 항목이 뜰 것이다.
그중에서 가장 오른쪽에 있는 '대체 텍스트 삽입' 버튼을 누르자.
그럼 아래처럼 팝업이 내려올 것이다.
이곳에 이미지의 설명을 작성해보자.
주의할 것은 검색 어그로를 끌기 위해 다른 내용을 적으면 좋지 않다고 한다.
위 사진 예시) '진천 덕산읍/충북혁신도시 맛집 착한쭈꾸미볶음_쭈꾸미, 보쌈'
-> 이렇게 적으면 해당 사진을 설명하기 위한 것이 아니라 검색을 늘리고자 하는 목적으로 보인다.
저렇게 간단하게 적을 필요까지는 없지만, 사진에 대해 설명해주자.
2. HTML 모드로 확인(생략 가능)

글쓰기 화면 상단을 보면 '기본 모드'가 있을 것이다.
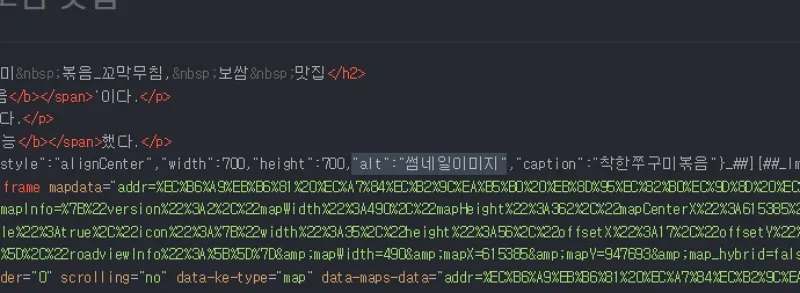
그것을 클릭하여 'HTML'을 선택하자.
아까 대체 텍스트를 입력한 것이 이미지에 추가되었을 것이다.
그럼 ALT 태그 삽입은 끝이다.
2번 HTML모드 확인은 생략이 가능하다.
'정보' 카테고리의 다른 글
| 줌(ZOOM) 정기 결제 해지 방법 (0) | 2022.01.27 |
|---|---|
| 2022 청년희망적금 신청방법, 자격, 조건, 혜택 확인하기 (0) | 2022.01.27 |
| 국민체육진흥공단 1타3만 체육쿠폰 지급 신청 방법 (0) | 2022.01.24 |
| 안드로이드 스마트폰(갤럭시) 미러링 방법 (LG직구tv - 쿠팡플레이 tv연결 등) (2) | 2022.01.20 |
| [증권 정보] 공모주 청약 방법, 계좌 개설_신한금융투자 (신한 알파) (0) | 2022.01.18 |




댓글